Rust 和 WebAssembly作为目前🔥热的技术,当它们相遇时,会有什么样的火花呢。从这里来玩个HelloWorld吧。
一、安装工具链
我这里用的是MacBook。
1.安装rust
1 | curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh |
2.安装wasm-pack
wasm-pack可以把rust编译成webassembly。
1 | curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh |
3.安装Cargo-generate
Cargo-generate可以帮助你快速生成一个rust wasm工程模板!
1 | cargo install cargo-generate |
4.安装npm
npm是JavaScript包管理工具
1 | npm install npm@latest -g |
二、Hello World!
1.通过模板生成Rust工程
1 | cargo generate --git https://github.com/rustwasm/wasm-pack-template |
提示输入工程名称:hello-rust-wasm
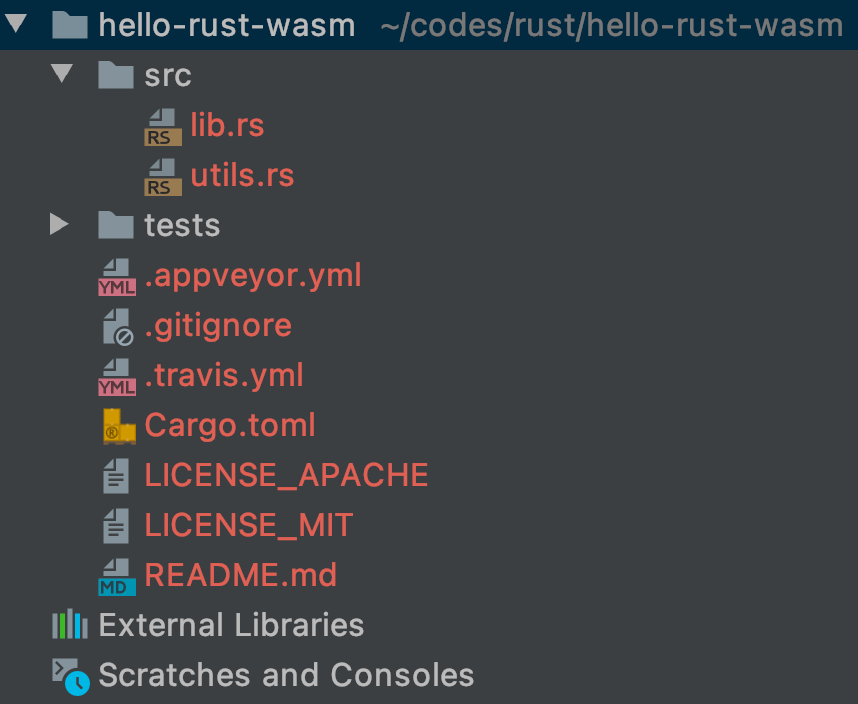
生成一个rust项目,用ide(clion)打开,项目结构:

主要的几个文件:
- Cargo.toml:rust依赖管理,主要是wasm-bindgen,用于生成wasm
- lib.rs:编译成wasm的核心rust
- utils.rs:用于协助编译成wasm的工具
2.构建wasm
执行构建
1 | wasm-pack build |
在Mac上会出现一个错误:
1 | warning****:** `hello-rust-wasm` (lib) generated 1 warning |
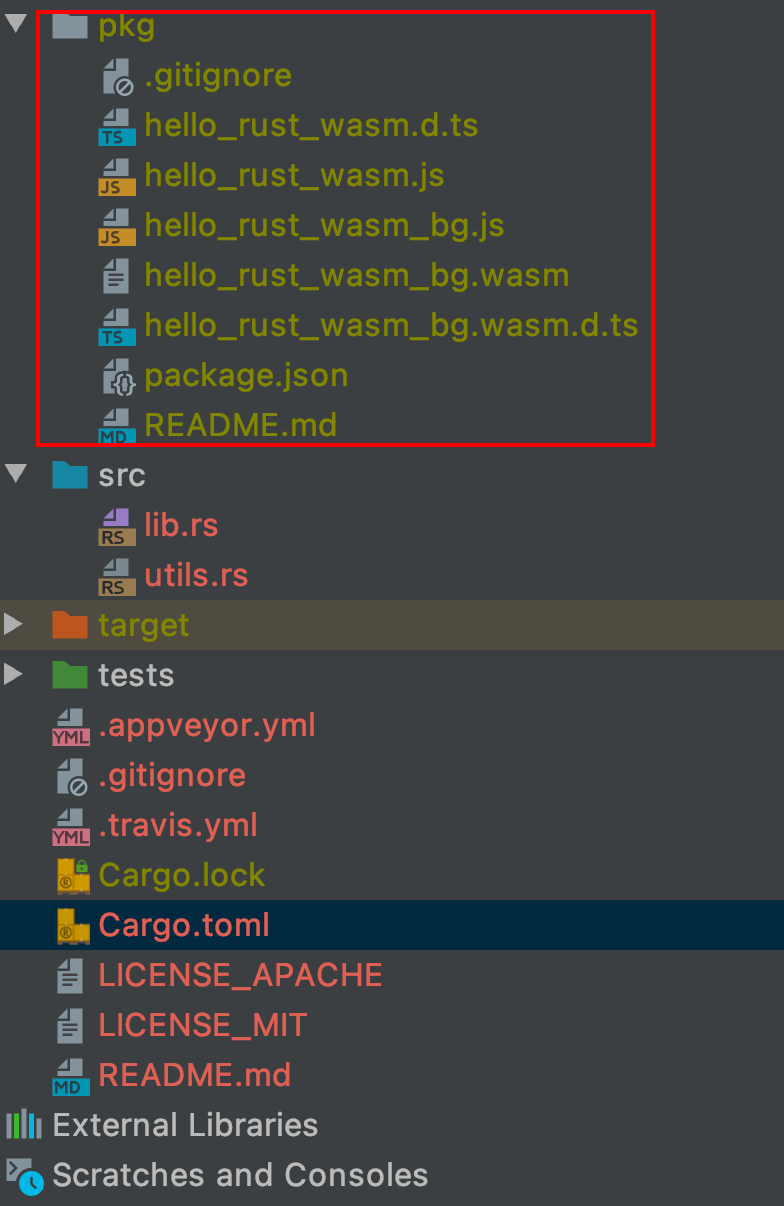
并且查看生成的pkg/目录下缺少package.json文件,这个问题在issue965说明了解决方案,在Cargo.toml中加入以下代码:
1 | [package.metadata.wasm-pack.profile.release] |
重新构建后,发现成功了。

3.生成Web访问
执行:
1 | npm init wasm-app www |
🦀 Rust + 🕸 Wasm = ❤
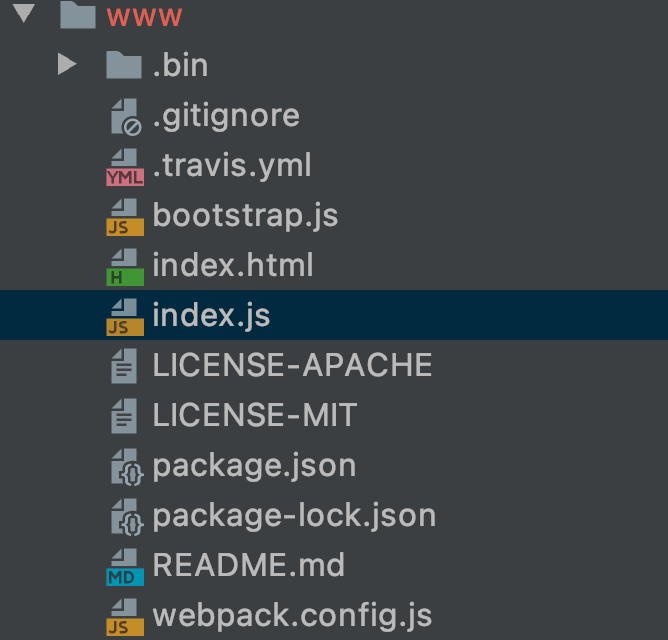
生成一个www目录如下:

- index.js:主入口,默认导入一个wasm-pack-template生成的npm包:hello-wasm-pack
- index.html:web的首页html
进入www目录,安装依赖
1 | npm install |
….
added 587 packages in 9s
启动web,访问8080
1 | npm run start |

这个显示的即是默认模板中的函数生成的提示。
4.Hello World
现在我们来把它改成 HelloWorld。
修改www/package.json,加入上面生成的wasm包
1 | "dependencies": { |
修改index.js,使用wasm包
1 | import * as wasm from "hello-rust-wasm"; |
重新安装一下依赖包,并运行
1 | npm install |
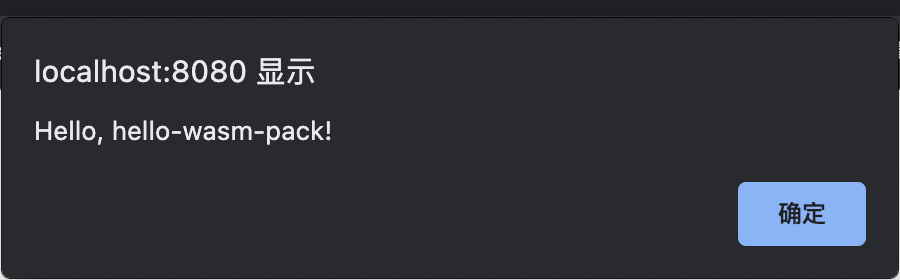
可以看到,内容变成pkg/lib.rs里面的函数中要输出的信息:

修改一下lib.rs中的提示内容为Hello World
1 |
|
在工程目录hello-rust-wasm下重新编译:
1 | wasm-pack build |
重新进入8080页面,发现提示变成了Hello, world

一个简单的rust wasm hello world完成了,收工。